Ladezeiten: Speedtests und was sie für (Squarespace-)Websites bedeuten
Hast du dir die Frage ‘Wie schnell lädt meine Website?’ schon mal gestellt? Falls nicht, sind hier ein paar Facts, wieso du die Ladezeit deiner Website im Auge behalten solltest:
Die Absprungrate von Besuchern auf langsam ladenden Seiten ist höher als die auf schneller ladenden. Schaffst du es, dass Leute auf deiner Website vorbeischauen, solltest du sie nicht gleich wieder vergraulen ...
Es gibt viele Faktoren, die die Ladezeit beeinflussen. Die Ladezeit wiederum beeinflusst das Nutzererlebnis. Und damit deinen Platz in den Suchergebnissen. Wie stark sie das tut, sagt uns Google leider nicht. Wir können nur raten.
Sie sollte aber verbessert werden, wenn sie zu lange dauert.
Die Dauer? Es gibt keine einheitlich genannte optimale Ladzeit, weil Seitenbesucher unterschliedlich empfinden. Ich würde sagen, unter 1 Sekunde ist super, 1 bis 2 Sekunden sind absolut okay, ab 3 Sekunden solltest du nach Verbesserungen suchen.
Es gibt Tools wie Pingdom, Google Speed Test und Speedtest.net, mit denen du die Geschwindigkeit deiner Homepage und deiner Internetverbindung mißt.
Gleich vorweg: Die Ergebnisse der Tests sehen oft negativer aus, als sie sind!
Mein eigener Test:
Ein Google-Mitarbeiter wies mich darauf hin (wir telefonierten wegen Google-Ads - andere Geschichte ...), dass meine Ladezeiten nicht gut seien. Er schickte mir einen Link zur Performance meiner Website mit den Worten: ‚Ihre Ladezeiten schneiden nicht gut ab.’ Ich klickte drauf – und sah Rot!
Google Speed-Test
Ich analysierte die Ergebnisse, die ich auf dieser Seite vorgesetzt bekommen hatte. Ich kam zum Schluss, dass ich als erstes meine Dateien (vor allem Bilder, aber auch ein paar PDFs) verkleinern müsse. Also schrumpfte ich am folgenden Wochenende brav alle Bilddateien auf unter 80 kb. Bisher hatte ich die Regel ‚keine Datei über 200 kb’ eingehalten und gedacht das sei ausreichend. Auch meine Download-Files wurden verkleinert.
Der nächste Test auf der Google-Seite ergab, dass ich mit der Desktop-Version meiner Website im gelben Bereich war. Die Mobilversion war jedoch immer noch Rot. Verdammt!
Ich betrachtete die Optimierungsvorschläge weiter, recherchierte und stieß auf eine Seite bei Squarespace mit dem Titel ‚Ergebnisse bei Ladezeiten-Tests' ('Page speed test issues’).
Dort erfuhr ich, dass Tools wie die ‚Page Speed Insights’ von Google nur hilfreich bei selbst programmierten Websites sind. Dass die Ergebnisse aber bei auf CMS-basierten Plattform liegenden Websites wie Squarespace irreführend sind. Und dass ich mir keine Sorgen machen brauche :)
Erleichterung machte sich breit ... --> Hast du eine programmierte Website mit schlechtem Ergebnis? Es lohnt sich, mit deinem Programmierer zu sprechen. Nutzt du einen Web-Baukasten, ignoriere das Resultat.
Ein weiterer Optimierungsvorschlag von Google ist 'JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten "above the fold" (ohne Scrollen sichtbar) beseitigen'. Dazu sagt Squarespace ('Eliminate render-blocking JavaScript and CSS in above-the-fold content.'), dass Tests dieses Ergebnis immer erwähnen, sich die Ladezeit deswegen de facto aber nicht erhöht. Okay, ich bin kein Techniker und will mich nicht noch tiefer in die Materie einlesen; ich glaube Squarespace einfach ...
Pingdom-Speedtest
Squarespace verweist stattdessen auf ein anders Test-Tool namens ‚Pingdom’, das aussagekräftigere Ergebnisse liefere. Hoffnungsvoll tippte ich die Adresse meiner Website ein. Bam! Da sah es schon besser aus: Die Seite lag im grünen Bereich und ich war beruhigt:
Testergebnis für meine Website auf pingdom.com
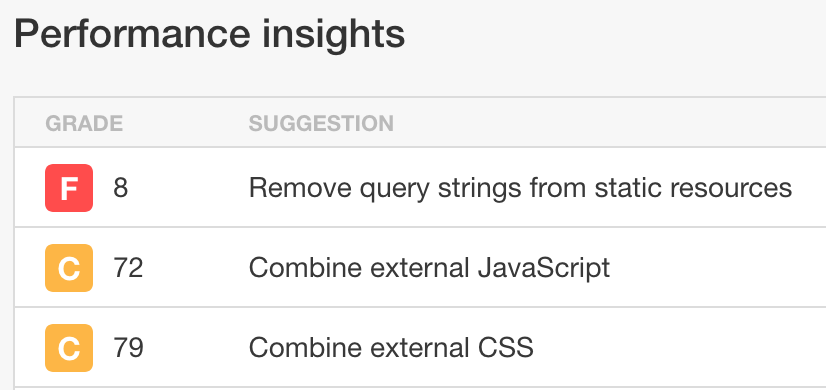
Analysiere ich das Ergebnis im Detail ergibt sich folgendes Bild: Fast alles grün, zwei gelbe Meldungen und nur eine rote. Ich beschloss, mich dem knallroten Punkt zu widmen:
Detailergebnisse für meine Website (Ausschnitt)
Ich wandte mich an den Squarespace-Support und fragte was ‚Remove query strings from static resources’ bedeute und wie ich Abhilfe schaffen könne. Langer Chat – kurzer Sinn, ich solle das Ergebnis ignorieren, weil ich nichts machen könne ;) Im Detail sagte die Support-Mitarbeiterin folgendes:
'So basically, what you see on your end, are not bugs, just recommendations from a 3rd party tool. The strings visible on your screen can't be removed, as they're part of Squarespace. To be more specific, the static part is an URL leading to your images. This is how Squarespace will save them on our end.'
Tipps von Squarespace
Und sie verwies mich auf die Seite mit dem Titel 'Meine Seite lädt nur langsam' ('My site is loading slowly'). Squarespace versichert dir zuallererst, dass sie viele Maßnahmen für schnelle Ladezeiten ihrer gehosteten Websites setzen. Mein Vertrauen in die SEO-Fähigkeiten von Squarespace war wieder hergestellt ...;)
Im Artikel findest du viele Tipps wie zum Beispiel:
Der Content auf der Website sollte insgesamt nicht größer als 5 MB sein
Hast du einen Blog, sollte es für jeden Artikel einen Textauszug (Exzerpt) geben, damit bei Seitenaufruf nicht gleich alles geladen werden muss
Wie du deine Bilder optimierst
Das Aha-Erlebnis für mich war aber, dass ich nicht mehr als maximal zwei verschiedenen Schriftarten (Fonts) verwenden solle. Weil die bei jedem Seitenbesuch neu geladen werden und das eben Zeit kostet. Ich verwendete zu dem Zeitpunkt nämlich drei verschiedene - und eliminierte gleich eine davon.
Die Gründe für längere Ladezeiten können allerdings auch am veralteten Browser, an deiner Internetverbindung oder deinem Computer liegen. Genannt wird dort auch ein Test für deine Internetverbindung. Du siehst, ob sie so schnell ist wie vom Anbieter versprochen.
Mittlerweile ist meine Ladezeit durch die Maßnahmen ein bißchen besser geworden. Dass mein via Codes eingebettetes Mailchimp-Popup und das Termintool meine Seite verlangsamen, nehme ich in Kauf, weil ich nicht auf sie verzichten will.
Mein Fazit:
Kurze Ladezeiten werden immer wichtiger - wie im Artikel 'Webtrends 2018' beschrieben - und sind ein Faktor im Suchmaschinen-Ranking. Überprüfe daher immer wieder deine Website. Meine wichtigsten Learnings sind:
Bilddateien nicht größer als 80 kb
Nicht mehr als zwei Fonts verwenden
Eingebettete Dritt-Service-Funktionen wie Pop-Ups oder Online-Kalender-Funktionen (wie youcanbookme ...) erhöhen die Ladezeit. Überlege dir, wie wichtig sie dir sind.