Meine Schritt-für-Schritt-Anleitung, wie du mit deiner Website von Wordpress zu Squarespace umziehst
Was meine ich mit Umzug? Das ist der Wechsel deiner Website von einem System zu einem anderen. Zum Beispiel von Wordpress zu einem Page-Builder wie Squarespace. Deine Website ist danach über dieselbe Domain www.xyz.com erreichbar wie jetzt. Sie liegt in Zukunft nur auf einer anderen Plattform und wird dort gehostet.
Tipp: Behalte deine alte Seite und lass sie beim aktuellen Host, bis deine neue fertig ist. So stellst du sicher, dass deine Kunden und Leser deine Website weiter besuchen können.
Die Schritte im Detail:
1. Deine Domain
Deine Webadresse kann bleiben (‘gehostet werden’), wo sie ist. Zum Beispiel bei Wordpress oder bei einem Drittanbieter wie Domainfactory.
Meine liegt bei Easyname. Ich hatte sie dort schon gekauft, bevor ich wußte, mit welchem Tool ich die Seite baue. Von dort habe ich sie mit Squarespace verbunden, sobald meine Seite online war.
Für deinen Umzug checkst du am besten die Zugangsdaten zur Plattform, wo du die Domain gekauft hast.
Wenn du Lust hast, überprüfst du den jährlichen Preis dafür. Bist du mit dem Host zufrieden, läßt du die Domain dort. Du kannst sie auch auf die neue Plattform mitnehmen, es ist aber nicht notwendig. Ich habe es nicht gemacht, weil ich bei Easyname EUR 14,90 pro Jahr bezahle. Bei Squarespace wäre das ein bißchen teurer. Ein Preisvergleich der Domains lohnt sich.
Deine To-dos zusammengefasst:
Login-Daten für bisherigen Host (wie Domainfactory, Godaddy, 1&1 …) rauskramen
Eventuell Preise vergleichen
Gegebenenfalls in Zukunft nicht mehr benötigte Services bei Host kündigen
Achtung: Sollten deine Emails über deinen Host laufen: die nicht kündigen.
2. Testphase bei Squarespace
Jede Squarespace-Website beginnt mit einer 14-tägigen kostenlosen Testphase. In der probierst du alle Funktionen aus und spürst rein, ob Squarespace etwas für dich ist. Auf Wunsch verlängerst du die Testphase um weitere 7 Tage. Du musst dafür keine Zahlungsdaten hinterlegen. Für die Testphase gehst du auf www.squarespace.com und folgst dort den Schritten.
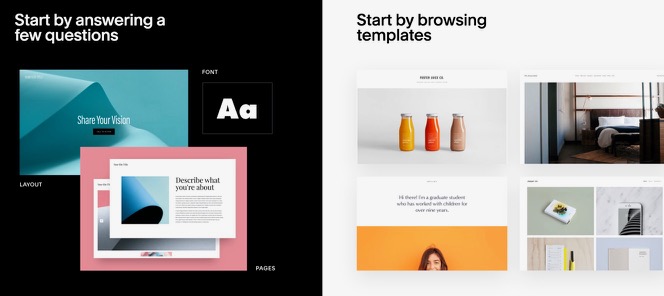
Als nächstes wählst du eine Layoutvorlage aus. Entweder nimmst du eines der ca. 90 Templates oder du nutzt die Funktion der ‘Custom Templates’, bei der du ein paar Fragen beantwortest und dir ein passendes Layout vorgeschlagen wird.
Es spielt keine Rolle, welches du wählst. Du kannst es während der Testphase und auch später jederzeit per Klick wieder ändern, wenn deine Seite schon online ist.
Deine To-dos:
Registriere dich auf Squarespace für die Testphase
Wähle ein Template aus
3. Optional: Content sichten
Es ist wie bei einem echten Umzug: Du siehst deinen Hausrat, deine Möbel, Bücher und Küchenutensilien durch und überlegst: Was werde ich in Zukunft brauchen? Was darf mit? Was nicht?
Am besten sichtest du alles und sortierst die Texte, Bilder, Video(links), PDFs … in Ordner ein. Damit verschaffst du dir den Überblick und bist für’s Einrichten deiner neuen Seite vorbereitet. Dieser Schritt macht Sinn, wenn du dir die Texte und Bilder auf jeden Fall vornehmen willst, bevor du sie auf die neue Seite gibst.
Deine To-dos:
Content sichten
Optional: Content in Ordnern sammeln und dort bearbeiten
4. Optional: Import- / Export-Funktion nutzen
Hast du viel Content auf deiner Website, zum Beispiel viele Unterseiten oder einen Blog, nutzt du am besten die Export-/Importfunktionen. So musst du die Seiten, Blogartikel und Bilder nicht manuell Stück für Stück transferieren.
Die Voraussetzung für einen Import der Daten von Wordpress ist eine Wordpress-Version von 3.2 oder höher. Es spielt keine Rolle, ob du wordpress.com oder wordpress.org nutzt. Folgende Elemente kannst du importieren:
Blogartikel, Autoren, Blogseiten
Seiten
Bilder
Kommentare
Anhänge
Kategorien und Tags
Bitte beachte: Bilder in deiner Wordpress-Mediathek, die nicht mit Blogartikeln oder Seiten verbunden sind, werden nicht importiert. Diese musst du separat herunterladen und als Backup sichern.
5. Squarespace kennenlernen
Bevor du mit dem Bau der Website beginnst, nimm dir ein wenig Zeit zum Kennenlernen von Squarespace. Schau dir die Video-Serie zum Starten bei Squarespace an oder lies die Anleitungen auf der Squarespace-Website durch. Für spezifische Fragen gehst du in die Wissensdatenbank.
Bitte beachte: Nicht alle der genannten Hilfen sind schon ins Deutsche übersetzt worden. Den Page-Builder gibt es erst seit 2018 auf Deutsch. Man ist derzeit dabei, die Inhalte nach und nach aus dem Englischen zu übersetzen.
6. Personalisiere deine Seite
Damit sich deine neue Seite gleich wie deine anfühlt,
Gib am besten als erstes deinen Seitentitel ein
Füge dein Logo oder deinen Namen als Logo hinzu
Verbinde deine Social-Media-Konten und zeige die Social-Icons an
7. Inhalte reingeben / Seite bauen
Du kannst die Struktur deiner Website einfach übernehmen und Menü, Seiten und Texte wie gehabt weiterführen. Oder du nutzt diesen Schritt, um alles zu aktualisieren und aufzufrischen. Hast du deine Inhalte in Ordner abgelegt und gesichtet, setzt du dort an.
Im Squarespace-Editor legst du unter ‘Seiten’ (‘Pages’) neue Unterseiten für deine Homepage an. Es gibt verschiedene Typen:
‘Normale Seiten’, für die du aus verschiedenen Layouts wählst: About-Seiten, Details, Funktionen …
Produkte: Für einen Online-Shop
Blog
Cover-Seite: Für eine Landing-Page
Folder: Für ein Drop-Down-Menü
Album: Für Audio-Files
Index: Ist bei manchen Templates vorhanden, um die Inhalte verschiedener Seiten an einem Ort zu organisieren
Galerie: Um Bilder und Videos zu zeigen und organisieren
Veranstaltungen: Um einen Kalender oder eine Liste von Events zu deiner Seite hinzuzufügen
Link: Um Links direkt in die Navigation zu geben
Nach dem Anlegen der Seiten füllst du deine Inhalte in die Seite.
8. Die Seite stylen
Unter ‘Design’ im Hauptmenü des Editors findest du die ‘Website-Stile’, wo du das Aussehen der Seite durch Festlegen der Schriftarten, Farben, Hintergründe und Leerräume bestimmst.
Jedes Template hat verschiedenen Stil-Optionen. Sie helfen dir die verschiedenen Template-Eigenschaften und das Gesamt-Design auszubalancieren. Die eingebauten Stil-Kontrollen stellen sicher, dass deine Website benutzerfreundlich ist und die Regeln einer modernen Seite erfüllt.
Willst du eine Schriftart verwenden, die du nicht direkt via Squarespace kriegst, ergänzt du benutzerdefinierte Schriften über die ‘Adobe Fonts’.
9. Zahlungsdaten eingeben und Seite sichtbar machen
Sobald du soweit bist, machst du ein Upgrade für eines der Preispakete. Du kannst die Website trotzdem weiterhin privat lassen, bis sie fertig und du bereit bist, sie für die Öffentlichkeit online zu stellen.
Wahlweise kannst du sie auch online stellen, ein seitenweites Passwort vergeben und nur ausgewählten Besuchern Zugriff geben. Oder eine Landingpage mit dem Hinweis erstellen, dass hier dein neuer Webauftritt entsteht.
10. Domain verknüpfen / Neue Website publizieren
Für’s Live-Stellen deiner Seite verknüpfst du deine Domain mit Squarespace.
Im Zuge dieses Verfahrens änderst du bei deinem jeweiligen Registrierungsanbieter ein paar Kontoeinstellungen. Deine Domain ist danach weiterhin bei dem Host registriert, über den du die Domain ursprünglich erworben hast.
Geben Kunden ab jetzt deinen Domainnamen ein, landen sie automatisch auf deiner neuen Website.
Alternativen zum Verknüpfen:
a) Umzug deiner Domain zu Squarespace:
Dadurch managst du in Zukunft alles über die neue Plattform anstatt über zwei verschiedene. Es ist reine Geschmackssache, ob das tust. Ich ziehe das Verknüpfen vor.
b) Neue Domain:
Hast du noch keine Domain oder willst du eine neue, kannst du sie auch bei Squarespace kaufen. Bezahlst du die Jahresgebühr für deine Squarespace-Website auf einmal, bekommst du die Domain im ersten Jahr gratis. Auch kannst du weitere Domains registrieren, die jährlich zwischen $ 20, - und $ 70 liegen. Die Länderkennungen .at, .de oder .ch sind nicht direkt beziehbar (aber verknüpfbar). Bei Squarespace kriegst du Domains, die auf .com, .info, .net, .org., .biz … enden.
11. Optional: 301-Redirects
301-Redirects sind permanente Link-Umleitungen. In manchen Fällen liefert Squarespace andere URL-Formate als Wordpress. Zum Beispiel für Blogposts:
WordPress: http://www.deinedomain.com/blog-post
Squarespace: http://www.deinedomain.com/blog/blog-post
Es kann auch sein, dass du Seiten auf der neuen Homepage anders benennst als auf der alten:
http://www.deinedomain.com/about
http://www.deinedomain.com/ueber-mich
Geben deine Leser die gewohnten Adressen ein oder klicken auf Links, die auf deine Seite geführt haben, und es gibt keine Redirects, landen sie im Nirwana. Oder auf der 404-Fehlerseite (‘Ups, die Seite die Sie gesucht haben gibt es nicht …’).
Dein To-do:
Katalogisiere die URL-Struktur deiner alten Website, zB in einer Excel-Datei
Sobald deine Domain verbunden ist, machst du die 301-Umleitungen. Dafür gibst du die gewünschten Umleitungen im Squarespace-Editor ein.
Damit schickst du deine Besucher automatisch auf die neue Seite. Und du vermeidest, dass deine Besucher auf einer 404-Fehlerseite landen und die gewünschten Inhalte nicht finden. Damit sorgst du auch dafür, deine Suchmaschinen-Platzierung beizubehalten.
12. Wordpress kündigen
Sobald deine neue Website online ist, du die Inhalte importiert oder erstellt hast und deine alte Seite nicht länger brauchst, kündigst du Wordpress und die anderen Provider.
Was du nicht mehr brauchst, wenn du deine Website bei Wordpress hattest: Den Server-Space und das Web-Hosting für deine alte Website. Die kannst du kündigen, denn dafür bezahlst du Squarespace. Hast du deine Domain transferiert oder hier gekauft, auch das Domainhosting.
Hast du deine Domain bei einem anderen Provider gelassen und mit Squarespace verknüpft, brauchst du das Domain-Abo weiterhin.
Dein To-do:
Serverspace und Webhosting für die alte Website kündigen
Wordpress bzw. früheren Provider kündigen (vorausgesetzt, du nutzt dort keine anderen noch benötigten Services wie Domain oder Email-Services)
Bist du dir nicht sicher, kontaktiere deinen früheren Provider und frag nach, für welche Services du bezahlst.
Einfluss Umzug auf SEO
Squarespace als Plattform ist in Bezug auf SEO gut aufgestellt, daher musst du kein Drittanbieter-Service (wie das Yoast-Plugin für Wordpress-Seiten) für SEO installieren.
Zu Beginn kann der Umzug von einer Plattform zur anderen selbst einen Einfluß auf die Suchmaschinen-Platzierung haben. Das gilt übrigens immer, unabhängig davon, um welche Plattformen es sich handelt.
Der Hauptgrund für den Verlust des bisherigen Rankings ist die URL-Struktur.
Deine To-dos, um dein bisheriges Ranking zu halten:
a) URL-Struktur
Katalogisiere die URLs und deren Struktur in einem Excel-File
Nachdem du die Inhalte auf die neue Seite gebracht hast, siehst du, welche URLs anders sind als zuvor.
Für diese URLS machst du 301-Redirects
b) Behalte deinen Domainnamen
c) Verwende dieselben URL-Namen wie auf der alten Seite
d) Lege eine 404-Fehler-Seite an
e) Melde deine neue Seite bei der Google Search Console und den Bing Webmaster Tools an.